Help docs
Select a topic from the list.
API
how-to-trigger-a-sendAdmin
a-list-of-user-access-permissionshow-to-add-a-group
how-to-add-a-user
how-to-change-a-group-logo
how-to-edit-user-permissions
how-to-mass-manage-users
Campaigns
how-to-create-a-campaignhow-to-edit-campaign-settings
Code Editor
code-editor-overviewhow-to-include-a-view-in-browser-link
how-to-include-an-unsubscribe-link
how-to-include-dynamic-content-in-your-email
how-to-make-html-elements-editable-data-see
how-to-personalize-by-first-name
how-to-use-javascript-in-your-email
improve-reporting-with-linknames
key-board-short-cuts
ESP
how-to-add-ses-as-your-esphow-to-add-sparkpost-as-your-esp
Images
how-to-move-imageshow-to-upload-images
Reporting
how-to-export-a-csvhow-to-generate-a-pdf
overview-serious-email-analytics
Sending
how-to-send-overviewSettings
how-to-add-a-from-addresshow-to-change-owner-of-a-from-address
how-to-edit-your-account-settings
how-to-share-a-from-address
Subscribers
how-to-assign-subscriber-lists-to-a-campaignhow-to-clean-a-subscriber-list
how-to-edit-a-subscriber
how-to-export-a-csv
how-to-import-subscribers
how-to-resubscribe-a-subscriber
how-to-share-a-list-across-groups
how-to-share-a-list-with-other-users
Templates
how-to-access-preview-linkshow-to-clone-a-template
how-to-mass-clone-a-template
how-to-search-and-replace-in-multiple-templates
how-to-set-up-a-test-send
how-to-zip-and-export-templates
template-manager-overview
Users
how-to-mass-manage-usersVisual Editor
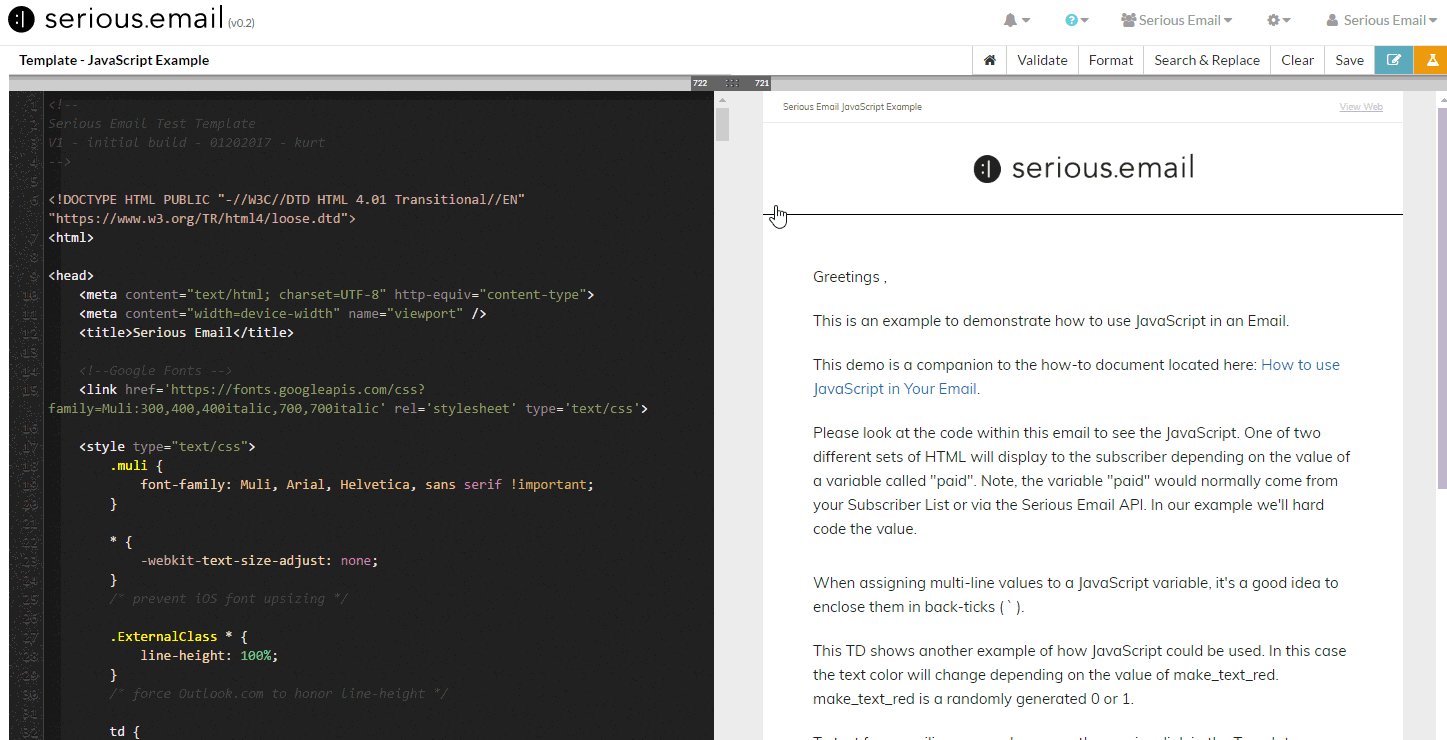
visual-editor-overviewCode Editor: how to use javascript in your email
Serious Email is capable of processing JavaScript server-side. This means that rather than having to learn a proprietary language, you can use JavaScript to provide logic around personalization or to use JavaScript for just about anything else it can do. This document outlines some fundamental rules for doing so.

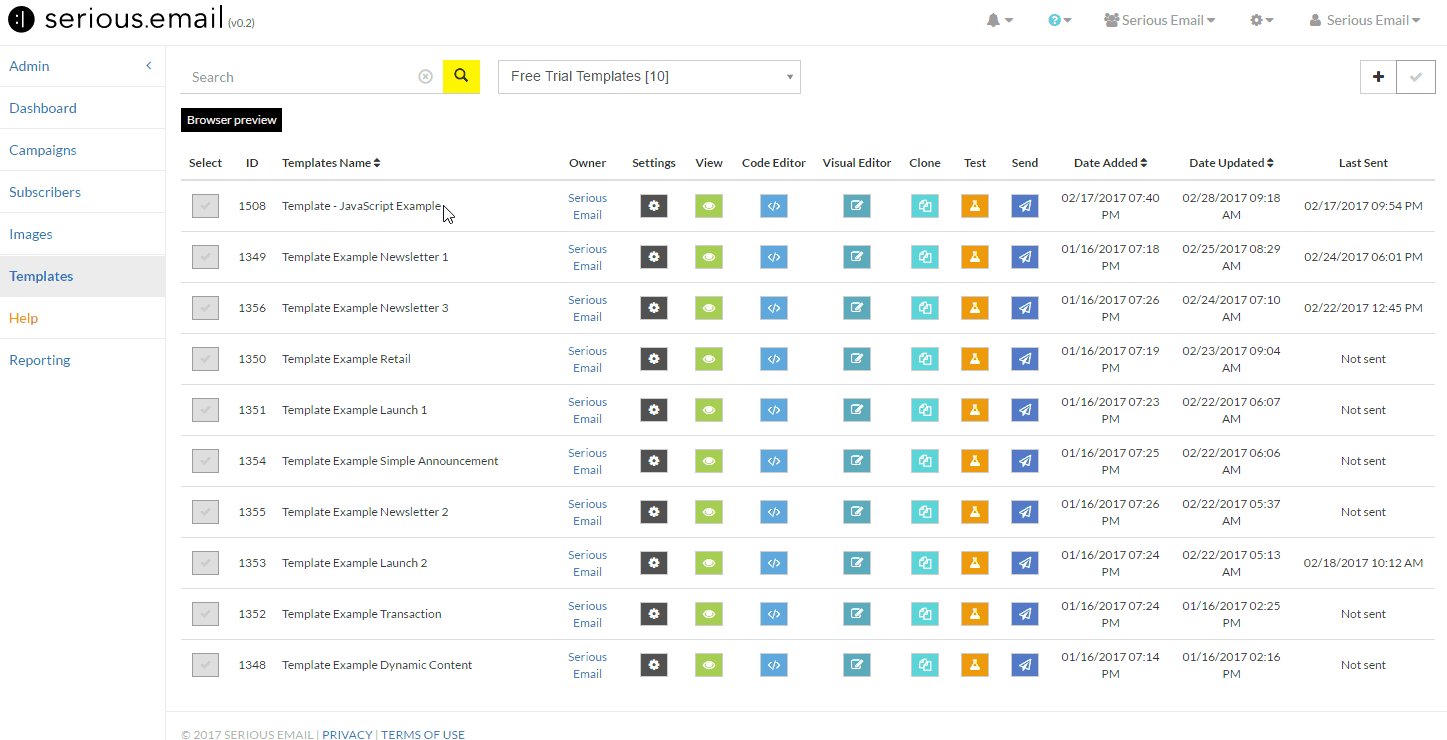
The Code Editor can be opened for an existing template or by creating a new one. To do either, visit the Templates Manager Templates Manager. To create a new template in the code editor please click the "+" button at the top right of the Templates Manager. Or open an existing template by clicking the "Code" button.
Use <script> and </script> to Enclose JavaScript
There is no need to add or declare anything else. Serious Email looks for just these tags. If they are written differently, your script may not run or will throw an error. Here's an example of how your JavaScript should be enclosed:<script> function hello(){ return "world"; } </script>Avoid Comments Within Your Script
We're all for commenting your code, but please do so in your HTML rather than your script.This is OK:
<!-- The following is a helper function to display HTML --> <script> function hello(){ return "world"; } </script>This is NOT OK:
<script> //The following is a helper function to display HTML function hello(){ return "world"; } </script>Note: This is unique to JavaScript used in your HTML email at Serious Email. By all mean, please comment your JS as you see fit when not in the Serious Email eco-system.-
Use 'var' to Declare Your Variables
Not using 'var' may display the value of the variable before intended.<!-- this will output the variable value --> <script> test = "Hello Word"; </script><!-- this will NOT output the variable value --> <script> var test = "Hello Word"; </script> -
Enclose Multi-line Values With Backticks (``)
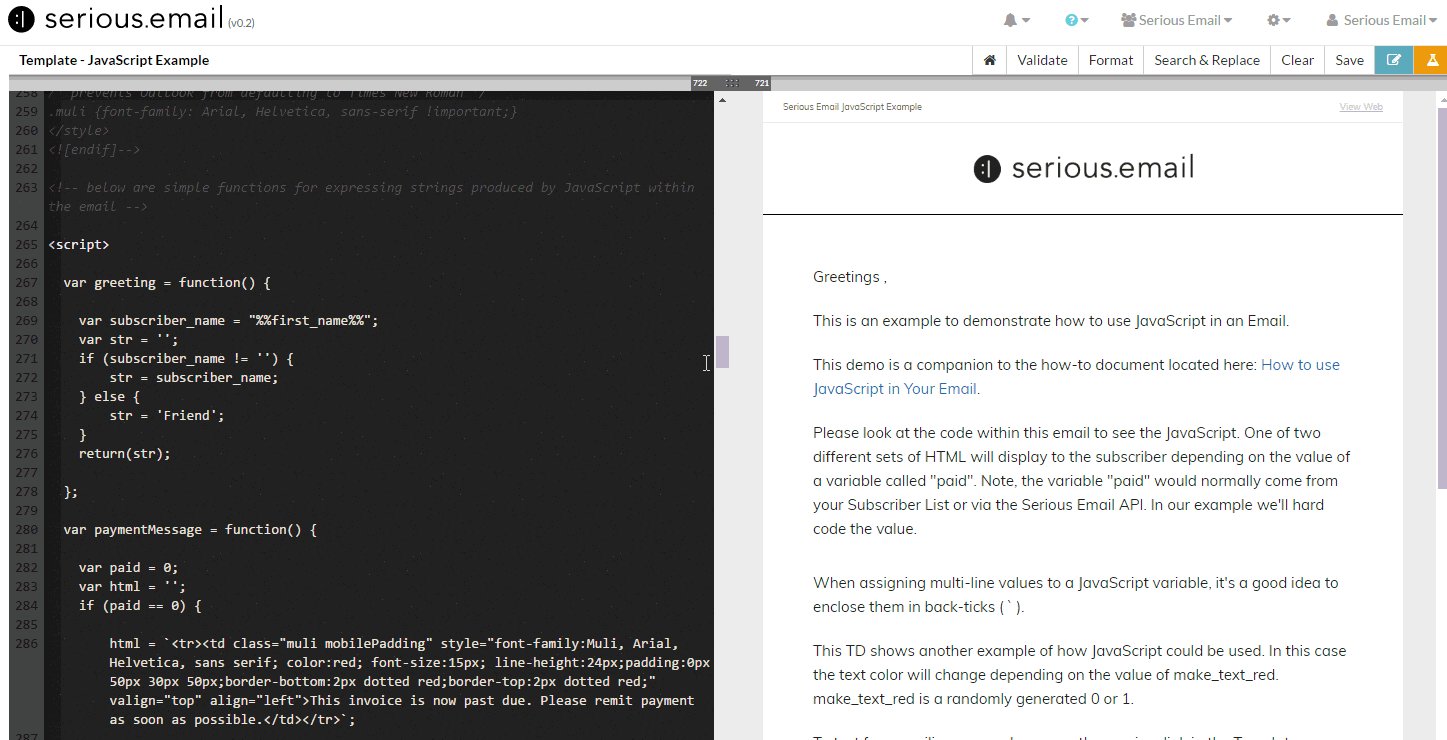
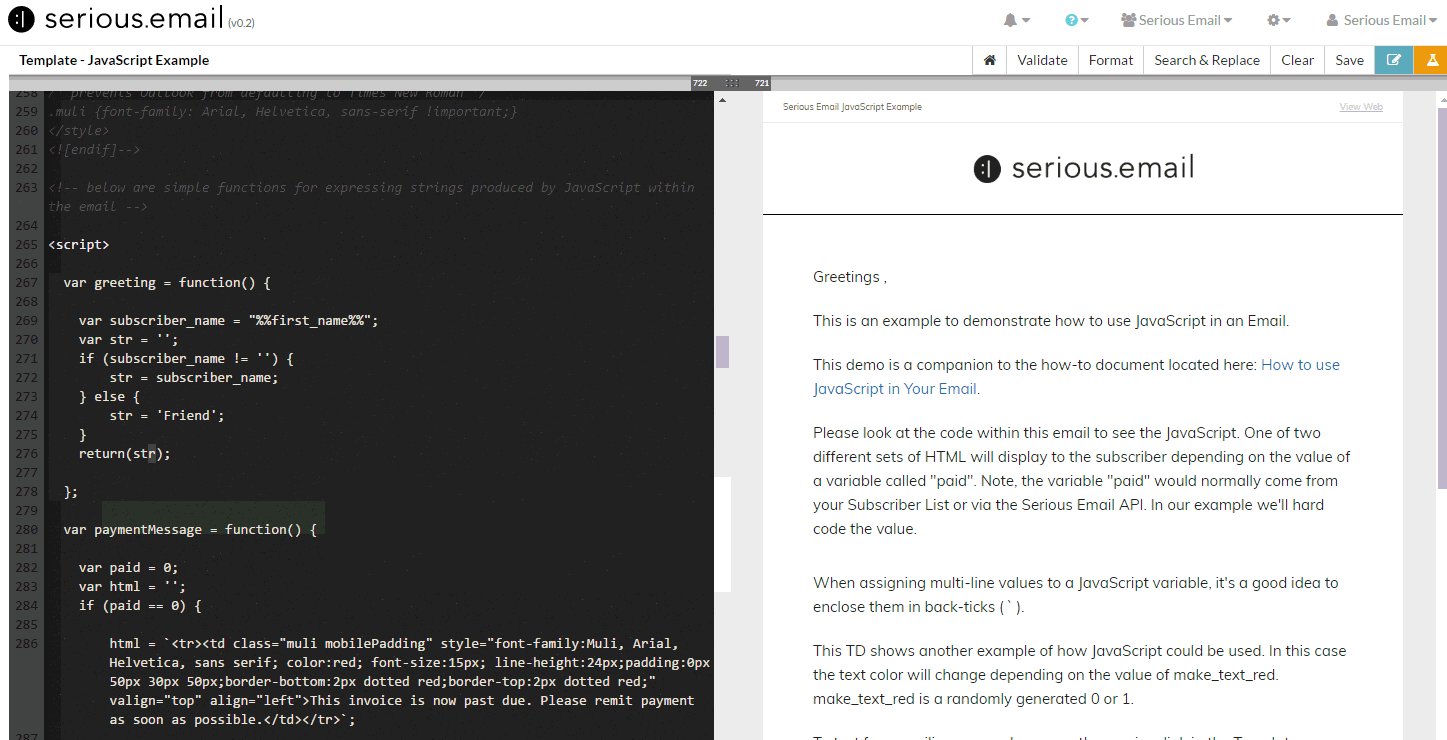
It is likely that you'll want to output large chunks of HTML depending on variable values. If so, this is what it should look like:<script> var paymentMessage = function() { var paid = 0; var html = ''; if (paid == 0) { html = `<tr><td valign="top" align="left">This invoice is now past due. Please remit payment as soon as possible.</td></tr>`; } else { html = `<tr><td valign="top" align="left">This invoice has been <strong>PAID</strong>.</td></tr>`; } return(html); }; paymentMessage(); </script> -
Don't forget the semi-colon
Please always conclude each JavaScript statement with a semi-color. Not doing so will result in an error that would look something like this:V8JsScriptException : V8Js::compileString():1: SyntaxError: Unexpected token var
You would see this error when you use the Browser Preview link. Learn more about this here: How to access preview links -
About Max Execution Time
For most users this will never be a concern, but Serious Email can't let your JavaScripts run for long periods of time. For this reason our current time max execution time is .5 seconds. This should be plenty of time to handle any logic you'd need for HTML email. If your script exceeds the max execution time, the email will fail to send and it will be indicated in the report email that is automatically generated with each send.